Setting up high-quality font rendering in a memory-constrained embedded system sounds like it would be hard. However, like many other problems in embedded systems, this one has pretty much already been solved by game developers. It turns out that getting proper font rendering, with kerning and all, can easily be done in a day’s work.
From Android Developers I saw that there is no tag for Bitmap XML that allow you to change it size. You need to do this via some Graphic Applications like GIMP. As @Kevin Cooper told already, ideally you need to create different sets of resources (with different sizes) for different screen types.
- Hey Guys i'm new to silverlight and i'm working in a project for drawing 'something like windows paint' now i want to allow the user to upload a picture in the canvas and work with it like any shape i've created image control which holds bitmap image variable that have its source from the file. Try it like this Stream fileStream = ofd.File.
- XML Sitemap Generator by Small SEO Tools is a powerful tool, but like any powerful tool, a little training and background on how all the bits work goes a long way. So let's run up on the exact steps you'll need to follow to use the the tool in the most efficient way: Step #1: On the XML Sitemap Generator section, enter your website URL.
- Use the text generator tool below to preview BitMap font, and create awesome text-based images or logos with different colors and hundreds of text effects.
The game development communities are actually a great place to look for a lot of algorithms. Anything with graphics (even simple things like fonts), geometry/spatial algorithms (collision detection/prediction), or physical simulations have all gotten a lot of attention from the game developers. And their solutions are often mindful of memory and realtime constrains, which are of particular interest in embedded systems.
My particular use case is rendering text to a tiny black and white display (smaller than 150×50) in a resource-constrained environment (32k of RAM total) written in C.
1. Generate Bitmap Font
A google search for “bitmap font generator” turns up quite a few things. I tried out these:
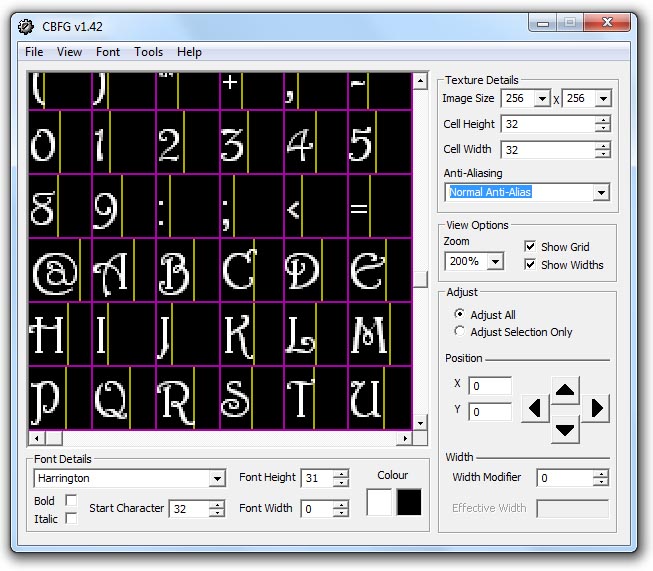
Bitmap Font Creator
Both worked pretty well for my purposes, since they were relatively simple, open source, and supported proper kerning.
To use them, feed in a TrueType font and a set of characters from that font you want to use. The generator outputs a png containing graphics of all the characters and a datafile (usually in xml) that specifies the bounding box of each character in the image and placement/kerning information for the characters.
2. Convert the Image Format
A .png image is too heavy duty for my use case. I need a format that’s more easily used on my platform. ImageMagick is a convenient tool to convert from .png to a simpler binary form.
Older X11 image formats (such as: .xdm, .pdm, .xpm) are particularly convenient for systems written in C, especially .xdm and .xpm as you can just #include them. For other binary formats, I can use xxd -i to convert to a C “header file” format that I can just #include into my project and then parse manually.
3. Convert Placement/Kerning Data
For the extra placement/kerning data, you can either parse the .xml output or, since they are open source, just add a custom exporter to FontBuilder/UBFG. The .xml output looks something like this:
Bitmap Font Editor
Which I converted to C switch statements that look something like this:

I then did something similar for kerning pairs:
The nice thing about using a switch statement here is that the compiler is generally quite good about converting it to a mishmash of lookup tables and binary search and producing a well optimized result.
4. Draw the Text!

The code to render a string looks something like this:
Bitmap Font Tool
Then we can do:
End result:
Not too bad for a tiny monochrome display :)
Comments are closed.